Si estais haciendo un Página Web responsiva, o estais haciendo su diseño, posiblemente puede que os entre la duda: ¿y ahora, cómo hago que un video de Youtube, Vimeo, o los Mapas de Google sean Responsivos?
En próximas entradas os daré una breve introducción a Bootstrap, un Framework interesante, con el que podeis hacer Páginas y Diseños Web responsivos facilmente, así como un tutorial de Bootstrap para que veais, cómo funciona y todo lo que se puede hacer con él.
Cómo diseñador web que soy, me surgen ideas y más ideas, tanto de diseños web, como de tutoriales para compartir, así que, antes de ver cómo funciona Bootstrap, os explico cómo hacer que un video de Youtube, Vimeo o los Mapas de Google sean responsivos.
Simplemente apunta esta web: Convertir un vídeo de Youtube, Vimeo o los mapas de Google en responsivos.
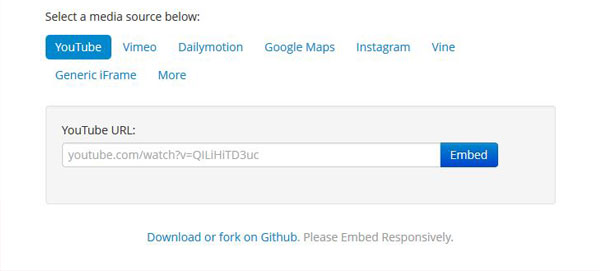
Una vez dentro os encontrareis con esto:
Vete a la pestaña de lo que quieras convertir; si es el caso de Youtube o Vimeo, simplemente copia y pega en el recuadro la dirección que te aperece en el navegador del video de Youtube.
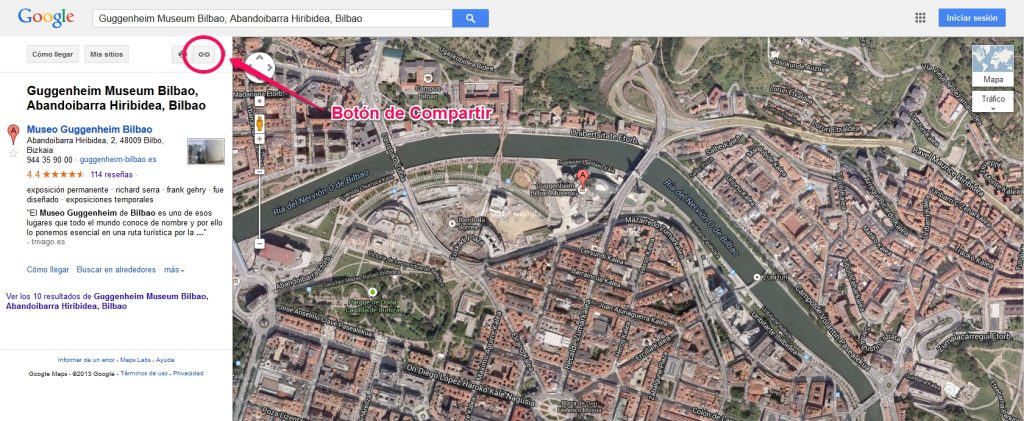
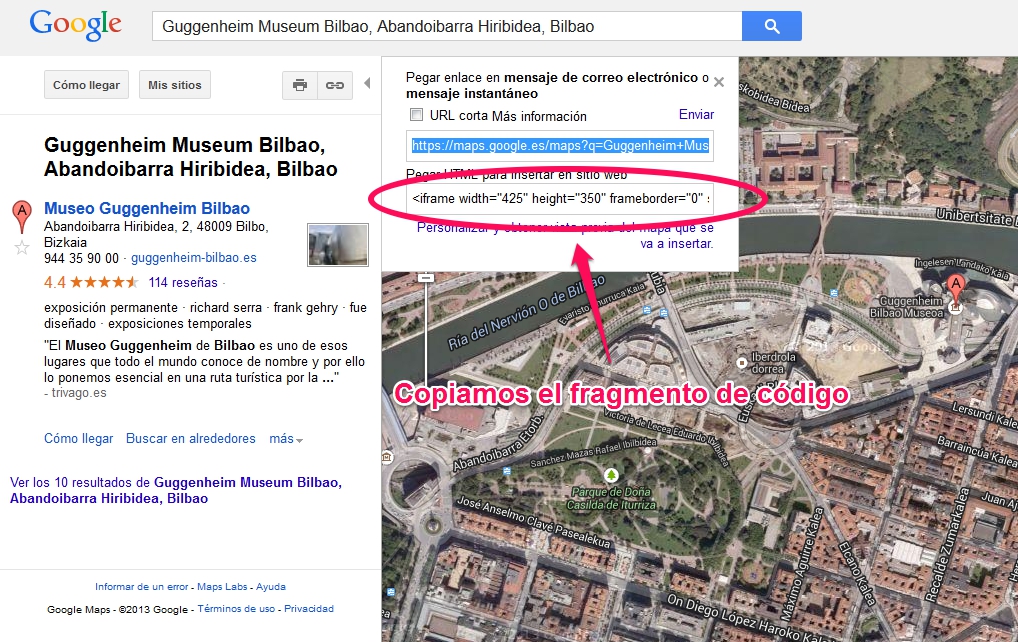
En el caso de que sea un Mapa de Google, pincha en su pestaña. En otra pantalla del navegador, abrimos Google Maps. Busca la dirección que quieras incluir en tu página web, pincha como te indico en las siguientes fotos:
Pegamos ese fragmento en: Convertir un vídeo de Youtube, Vimeo o los mapas de Google en responsivos y le damos al botón para que nos lo convierta.
Os saldrá un preview de cómo quedaría. En este paso podeis hacer zoom en el mapa o ubicarlo mejor, según os convenga.
Por último sólamente tienes que copiar el churro de código que os devuelve, y pegarlo en vuestra Página Web.
Espero que os haya sido de ayuda.